
Najnowszy Nightly build Safari, którym obecnie jest wersja z 7 stycznia 2009 ma wsparcie prostych animacji. Są one w 100% oparte na przekształceniach i całkowicie kodowalne za pomocą czystego CSS.
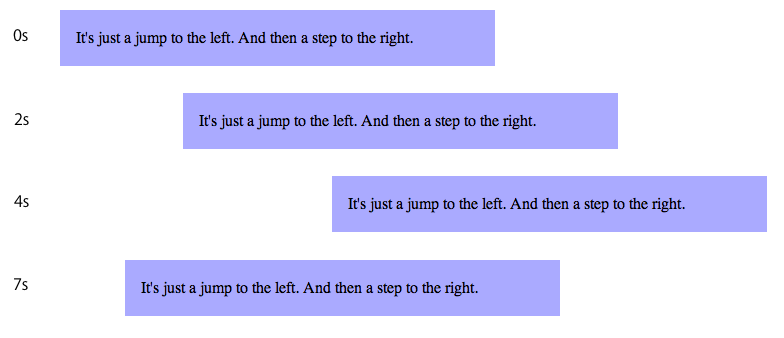
Dzięki prostym deklaracjom możemy zaprojektować np. odbijającą się piłeczkę ping-pongową, odbijający się od lewej do prawej krawędzi okna przeglądarki baner, pulsującą animację, a nawet spadające liście! (Wszystkie te rzeczy są widoczne tylko w Nightly buildzie.
Ja postaram się zaprojektować odbijającą się piłeczkę do ping-ponga. W sumie skorzystam z samouczka CSS animation.
Znalazłem jeszcze jeden ukryty kurs animacji zanikania pojemnika w CSS na blogu WebKita. 
MADE IN 3W - Interaktywna Biblia - Drupal, seo, pozycjonowanie
Interaktywna Biblia
Interaktywna Biblia
Najnowsze
Archiwum
-
►
2011
(1)
- ► października (1)
-
▼
2009
(60)
- ► października (6)
-
▼
lutego
(7)
- Woot! Safari 4 Public Beta najszybszą przeglądarką...
- Jak wstawić reklamy na bloga?
- Proste przekierowanie 301 w HTML
- Apple Safari wspiera proste animacje w CSS3!
- Diigo - alternatywa dla Del.icio.us
- Safari Books Online udostępniła podręcznik do Drup...
- Narzędzia dla profesjonalistów SEO od SEOMoz uczą!
Słowa Kluczowe
Firefox
bezpieczeństwo
blogger
blogspot
buttony
chrome
cms
css
czcionka
czcionki
drupal
fresh site bonus
google
grafika
hosting
html
ie
internet
internet explorer
javascript
joomla
kolory
layout
linki
mozilla
narzędzia
opera
pagerank
phishing
php
pozycjonowanie
projektowanie
przeglądarki
przyciski
reklama
safari
seo
serp
spam
swl
tutorial
tworzenie www
typografia
usability
ux
użyteczność
web 3.0
webdesign
webkit
wordpress
wstawić
wykop
zaplecze


0 komentarze